Learning to code could be your ticket to a lucrative and fulfilling career.
Tech job opportunities are expected to increase by almost double the projected growth of other industries by 2024,1 making coding one of the most important job skills of the future.
High salaries, the flexibility to work from anywhere, and a healthy job outlook are just three benefits you can look forward to in this dynamic industry.
And learning to code is no longer just for engineers. Half of job postings in the top income quartile that require coding skills were found outside the technology industry,2 proving that non-developers can benefit from having some programming knowledge under their belts.
In this guide, you’ll learn the fundamental building blocks of web development, the career paths available, and the skills you’ll need to succeed.
Should I learn how to code?
When you think about software development, what image comes to mind? If you’re like most people, it’s probably not a glamorous one – long hours spent slouched over a set of esoteric symbols performing complicated, ritualistic processes. But the truth is software development isn’t nearly as difficult or restrictive as it once was. In fact, it’s easier to build software today than it has ever been.
Just look at mobile phones. 10 years ago, creating a mobile app required you to spend days learning specific tools, and even then your app would only work on certain phones. Today, anyone can create a fully featured app using any one of a hundred different tools in a single afternoon. The barrier to entry is lower, and even people who haven’t studied software have found careers in the software industry.
So, why is coding important to learn? If you’re still not convinced, here are three reasons why you should learn to code even if you’re not a developer.
Learning to code will increase your value
Today, coding is a basic requirement in many professional jobs. Roughly half of all U.S. jobs paying more than $57,000 per year require some degree of coding knowledge. These aren’t just tech jobs, either. Writers, marketers, and even graphic designers can get a step ahead with basic coding skills.

Learning how to code also helps develop analytical and critical thinking skills. Coding requires you to think logically, since computers follow a set of rules that software has to adhere to. Working within these rules teaches you how to approach complex situations, work through limitations, and solve problems efficiently.
Everybody in this country should learn how to program a computer, should learn a computer language, because it teaches you how to think.
Steve Jobs, former CEO of Apple
You’ll be able to do things on your own
Learning how to code makes you less dependent on other people. If you want to change your website’s appearance, you could always hire someone to do it for you, or you could write your own CSS and JavaScript to create a totally unique look. If you want to create a report from a database, you could always submit a ticket and wait days for a developer to respond, or you could write your own SQL query and pull the data right away. Even everyday tasks such as copying files or scanning emails can be automated using code.

Aside from building software, knowing how to code makes you more aware of how programs work. Once you understand the logic behind software, advanced concepts like Excel macros and database queries will start making more sense. Eventually, you’ll be able to use software in ways you never thought possible.
The engineering team will love you for it
Developers are busy people. When they’re heads-down in their work, the last thing they want is to get pulled away to answer a question, especially if it means having to explain something to someone who doesn’t speak their lingo.
It’s not that everyone else is stupid – it’s just that you [the developer] know a lot more about the technical details than they do.
Anett Grant, CEO of Executive Speaking

Here, knowing how to code actually benefits both sides. It gives you the tools you need to try to resolve the problem before having to turn to the engineering team. And when you do need help, you’ll be better equipped to understand the response. By understanding the problem and the amount of work required to fix it, you’ll appear more empathetic (and therefore likable) to the engineering team.
Computer science vs. coding
When talking about software, there are two topics that often get confused: computer science, and coding (also known as programming). They both require an understanding of how computers work, they both involve software, and people who have studied one have typically also studied the other (to a degree).

Computer science explores the theory behind computing. This includes how computers process information, handle data, and interact with humans. Coding is the implementation of these theories and allows computers to actually perform these actions. In other words, computer science is the “thinking” part, and coding is the “applying” part.
Computer science is not about machines, in the same way that astronomy is not about telescopes.
Michael R. Fellows, Professor of Computer Science at the University of Bergen
Computer science 101
Computer science is the study of computation: that is, how to represent and process information. While computer science is a large and complex field, there are a few key areas that it addresses:
- Problem solving: you’ll learn algorithms, which are general strategies for modeling, decomposing, and solving various kinds of problems. Some examples include divide and conquer, recursion, heuristics, greedy search and randomized algorithms.
- Logic: you’ll start using precise and formal methods of thinking, including abstraction, boolean logic, number theory and set theory, so you can solve problems in an airtight manner.
- Data: you’ll discover information theory and learn what information is, how it’s represented and how it’s used to model the real world.
- Systems: systems engineering – an essential topic in almost any business – teaches you how do you design and build complex systems that satisfy a set of requirements and constraints.
- Thinking: one of the best ways to understand the human mind is to try to replicate it. Topics like machine learning, computer vision and natural language processing are at the forefront of not only computer science, but also biology, psychology, philosophy and mathematics.
Coding 101
Coding takes the theories and processes from computer science and applies them in a concrete way. Behind every operating system, app and website is code. That code tells the computer how to display information, where to store and retrieve data, and how to respond to your actions. When you write code, you’re providing instructions to the computer that tell it how to handle various situations.
While you don’t have to be a computer scientist to be a coder, you do have to know some computer science. Think about it in terms of people: to give someone good instructions, you need to present them in a way that the person can understand and act on. The same goes for computers – once you know the computer’s capabilities, you can give it a countless number of instructions.
The same set of concepts – logic, algorithms, data, systems engineering – can be used to build everything from the web browser you’re using to read this post to the autopilot software on an airplane.
Yevgeniy Brikman, co-founder of Gruntwork
Languages and frameworks: the nuts and bolts

Before you can give computers instructions, you need to be able to communicate with them. Computers understand bits – ones and zeros – but humans don’t think that way. Likewise, humans understand languages – letters, words and sentences – but computers can’t make heads or tails of those.
Programming languages were built to bridge this gap. Programming languages represent computer commands as human-readable text, allowing you to write computer instructions almost as if you were writing instructions to another person. This is known as the source code. A program called a compiler translates source code into computer-readable commands.
Like human languages, there are hundreds of different programming languages created for different purposes. Each language has unique syntax (the structure of the language) and semantics (how the computer interprets commands). While many share similar syntax and semantics, they all differ in their complexity, capability and compatibility with other languages. The language you choose depends on many factors such as the type of app you’re building, your processing requirements, and whether you need to integrate with other apps or services.
What’s the difference between a programming language and a scripting language?
You might hear some languages referred to as “scripting languages.” In terms of writing code, programming and scripting languages are virtually indistinguishable. The difference is when you want to actually run the program.
As mentioned earlier, source code needs to be translated into code that computers can read. With programming languages, this is handled using a program called a compiler. The compiler creates an identical but separate copy of a program in a format that the computer can read. Every time the source code changes, you’ll need to recompile it into a new set of instructions.
With a scripting language, this process occurs seamlessly. An interpreter processes source code when it’s needed, saving you the step of having to recompile it yourself. In some languages, you can actually modify source code while your program is running and immediately see your changes.
What’s a framework?
Frameworks are tools used to structure coding projects. Like the framework for a house, a software framework provides a basic structure from which to build your project. For example, frameworks for web applications provide interfaces for connecting to a database, designing user interfaces and sending emails.
Web development 101
So now you understand what computer science is, what computer programming is, and what a programming language is. But how do all of these fit into web development?
Before we can discuss specifics, it’s important to know that web applications have multiple layers. There’s code that interacts with users, code that processes data, and code that stores data. These layers make up what’s called the stack, and they’re typically split into two categories: frontend and backend.

The frontend
The frontend is everything that the user sees when they open a website. This includes the entire user interface including the layout, format and graphics. This also includes the behavior of the website, such as scripts that change the interface after it’s loaded into the user’s browser. Frontend languages refers to languages used to drive the frontend.
HTML
![]()
HTML (Hypertext Markup Language) is the standard language of the web. It defines the content and layout of a page. Unlike programming languages, markup languages don’t explain how the page is displayed, but instead explain what is displayed. The browser contains the instructions needed to render the page.
HTML uses tags to identify different parts of a web page. Some examples include:
- <h1>: Renders text as a first-level header
- <h2>: Renders text as a second-level header
- <p>: Defines a paragraph
- <strong>: Marks text as important (typically results in browsers displaying it in bold)
To mark content using a tag, place the tag at the beginning and end of the content. The ending tag starts with a forward slash. For example:
<p><strong>These words will be bold</strong>, and these will not.</p>
Tags can contain attributes, which modify the properties of the tag. For example, tags commonly have an id attribute containing a unique name. You can reference this name using CSS and JavaScript to interact with the tag. For example, we’ll create a paragraph with the id “my-content” and below we’ll make it bold using CSS:
<p id="my-content">Hello world!</p>
CSS
![]()
If HTML is the structure of the web page, CSS (Cascading Style Sheets) is the decoration. CSS controls the appearance of content, allowing you to add colors, change fonts, and even set animations. While you don’t need CSS, web pages look rather plain without it.
Here we’ll use CSS to make the “Hello world!” paragraph above bold:
#my-content { font-weight: bold; }
You can even embed CSS directly into HTML, although the standard approach is to bundle CSS in a separate CSS file and reference that file in your HTML document.
JavaScript
![]()
JavaScript is the most commonly used language among developers, and with good reason. JavaScript is the web’s scripting language, allowing you to turn static pages into dynamic and interactive pages. When you open a website in your browser, everything that happens after the page is finished loading is done using JavaScript. JavaScript powers everything from Facebook’s news feed to Google Maps to Amazon’s shopping cart.
Libraries and tools
Many websites use libraries to extend the capabilities of HTML, CSS and JavaScript. jQuery is the most widely used JavaScript library, powering over 74 million websites. When it was first released in 2006, browsers used different (sometimes incompatible) implementations of JavaScript. jQuery bridged these inconsistencies, letting developers write code that worked in any browser.
For a complete frontend solution, Bootstrap is a popular toolkit that lets you quickly get started creating websites. Created by Twitter, it offers a framework that includes pre-designed site layouts, page elements and templates.
The backend
The backend handles the behind-the-scenes functionality of web apps. This includes the code that manages user connections, code that connects to the database, and code that powers the web app itself. These services ultimately work together to deliver the final HTML to the user’s browser.
We’ll look at four key pieces driving websites: the computer hosting the website, the database, the web server and the application itself.
Servers
![]()
A server is any system that accepts and responds to another system (called a client). Servers are typically pictured as physical computers running in a datacenter, but a server can also be a software application. For instance, websites run on web servers, which are programs that wait for users to connect to them using a browser. A virtual server doesn’t require a dedicated physical computer and can run on anything from a supercomputer to a smartphone, or “in the cloud”.
Servers are responsible for managing all backend processes such as storing files, passing data to and from databases, sending emails and processing user input.
Databases
![]()
A database is a central location for storing data. This data can range from text to images to complete programs. When you create a user account on a website, chances are the website stores your account information in a database.
The most common type of databases today are relational databases. As the name implies, relational databases store bits of data that are closely related. Data is stored in tables, which consist of sets of rows and columns similar to a spreadsheet. Each row represents an entry, and each column contains a unique data point about that entry. For example, a table about users would store each user in a different row and contain columns for the user’s name, e-mail address, password, etc.
Database interaction requires a different type of programming language called a Query language. Unlike other languages, Query languages are declarative – instead of describing a process, you describe the result and the database handles the process for you. For example, if you want to retrieve user data, you create a query identifying the location where the user data is stored (the table), the data points you want to retrieve (the columns), and the users you want to retrieve data for (the rows). The database engine uses its own internal logic to locate and retrieve this data for you.
SQL
![]()
Structured Query Language (SQL) is the most common query language. It’s used in relational database servers such as MySQL, MariaDB, Microsoft SQL Server, SQLite and PostgreSQL. While many of these languages provide different functionality for SQL, the core syntax is often the same. For example, a SQL query to pull user data might look like this:
SELECT Username, Email, Password FROM User WHERE Email = 'user@goskills.com'
In this query, we SELECT the Username, Email and Password columns FROM the User table WHERE the row’s E-mail address field is “user@goskills.com”. The SQL server filters the rows, finds the correct one and pulls the requested data. SQL is an incredibly powerful language that you can use to search, modify and even create databases.
Applications
The application is what ultimately drives your web service. The application is the underlying code bridging the frontend to the database and other backend resources. Backend languages refers to the programming languages used to build these applications.
Here are some of the more common backend languages.
PHP
![]()
PHP (a recursive acronym for “PHP: Hypertext Preprocessor") is the most popular backend language today, powering over 80% of the world’s websites. The reason for its popularity lies in its origins: when PHP was first released in 1995, there were few options for building dynamic websites. PHP was an easier alternative and allowed beginners to quickly create websites containing forms and database connections. Even today, developers with little to no web development experience can quickly get started with PHP.
Today, PHP drives some of the world’s biggest websites including Facebook, Wikipedia, WordPress and Yahoo. Despite being originally created in 1994, PHP is still an incredibly useful language with high demand for new developers.
Python
![]()
Python is a versatile language used for both web and desktop development. Python’s strength is that it’s extremely accessible to beginners. Besides the tutorials and guides offered on the Python website, the language itself is easy to understand. Compared to many other languages, Python has a simple and concise syntax. It also has an enormous community of users contributing code samples, libraries, guides and development resources.
Some of the most popular libraries for machine learning are written in Python, such as Google’s Tensorflow.
Ruby on Rails
![]()
Ruby on Rails (or simply Rails) is a web development language built on top of the Ruby programming language. Rails encourages a particular way of developing websites and provides a set of tools for accomplishing common tasks (known as “The Rails Way”). This saves you the trouble of having to implement these tasks yourself. For example, you can create a basic blog simply by installing rails and running the following command in a terminal:
$ rails new blog
This copies a set of predefined files into a new directory and installs any additional libraries, requiring little to no backend work on your part.
Java
![]()
Java is the world’s most popular overall programming language. Due to its versatility, Java runs on devices ranging from smartphones to smart cards. Java also powers desktop applications, business applications, and of course, web applications.
Java’s strength lies in the Java Virtual Machine (JVM). With many languages, compiling a program generates code that can only run on computers similar to the one the program was compiled on. With Java, the JVM acts as a middle layer between the compiled code and the computer. Any device that can run a JVM can run Java code no matter where the code was originally compiled.
While Java is less beginner-friendly than Python, it’s extremely popular with desktop and business software developers.
ASP.NET
![]()
ASP.NET is a web application framework developed by Microsoft for building websites using the C# and Visual Basic programming languages. Modern ASP.NET sites are predominantly built using the MVC (Model-View-Controller) architectural pattern. In MVC, backend duties are handled by a controller, which interacts with a model to process data. The result is then presented to the view for display as a frontend web page. Other languages support similar functionality through the use of template engines (see the Python wiki for examples), but in ASP.NET MVC it’s a part of the framework itself.
Web servers
![]()
Last but not least is the web server. Web servers are software services that manage connections to your website. Web servers sit between your application code and the Internet, proxying and formatting data as it enters and leaves the network. When the web server receives a request, it forwards the request to your application code. Once your application is done processing the request, it creates a response that the web server sends back to the user.
The Apache HTTP Server (known simply as Apache) is the most popular web server in use today. Apache connects to backend languages using modules, which tell Apache how to process certain files. For example, mod_PHP, the PHP module for Apache, tells Apache how to interpret PHP files. Without this module, Apache would simply return the contents of the file as if it were a regular HTML file.
Apache is facing competition from Nginx (pronounced en-gin-ex), a competing web server used on over 315 million websites. Nginx was designed to handle heavy loads involving thousands of concurrent user connections and is often seen as a lightweight alternative to Apache.
Tomcat (another Apache project) is commonly used to run web applications written in Java. One of Tomcat’s unique features is that it can connect to the Apache HTTP Server using mod_jk. In this scenario, the Apache HTTP Server still handles the connections to users, while Tomcat runs the backend Java code driving the web application.
Finally, Microsoft Internet Information Services (IIS) is a web server available on computers running Microsoft Windows. IIS can host a variety of backend languages, but it is commonly used to host ASP.NET applications because of its tight integration with the Microsoft ecosystem. IIS is available for free with Windows Server.
What to expect in the software industry

Once you have the chops, what can you do with coding skills? If you decide on a career in the software industry, there are plenty of options you can take. The most common choice is to work for an organization as a full-time employee. Full-time web developers in the U.S. make an average of $78,630 per year.3 If you’re getting started with coding, junior and entry-level web developers (0-2 years experience) average $60,246, while senior developers (6+ years experience) average $102,031.
You might also choose to work independently as a freelance developer. Freelancing gives you the flexibility to choose your own assignments, set your own hours and work remotely. Depending on the complexity of the project, freelance developers earn an average hourly rate of $30–$150. This equates to $60,000–$300,000 per year,4 assuming an 8 hour working day. However, this doesn’t account for equipment purchases, marketing, web hosting, taxes, insurance and other costs that come with being self-employed. This also doesn’t factor in time spent marketing your services, finding clients and maintaining your portfolio.
Note that salaries for software developers vary greatly around the world.5
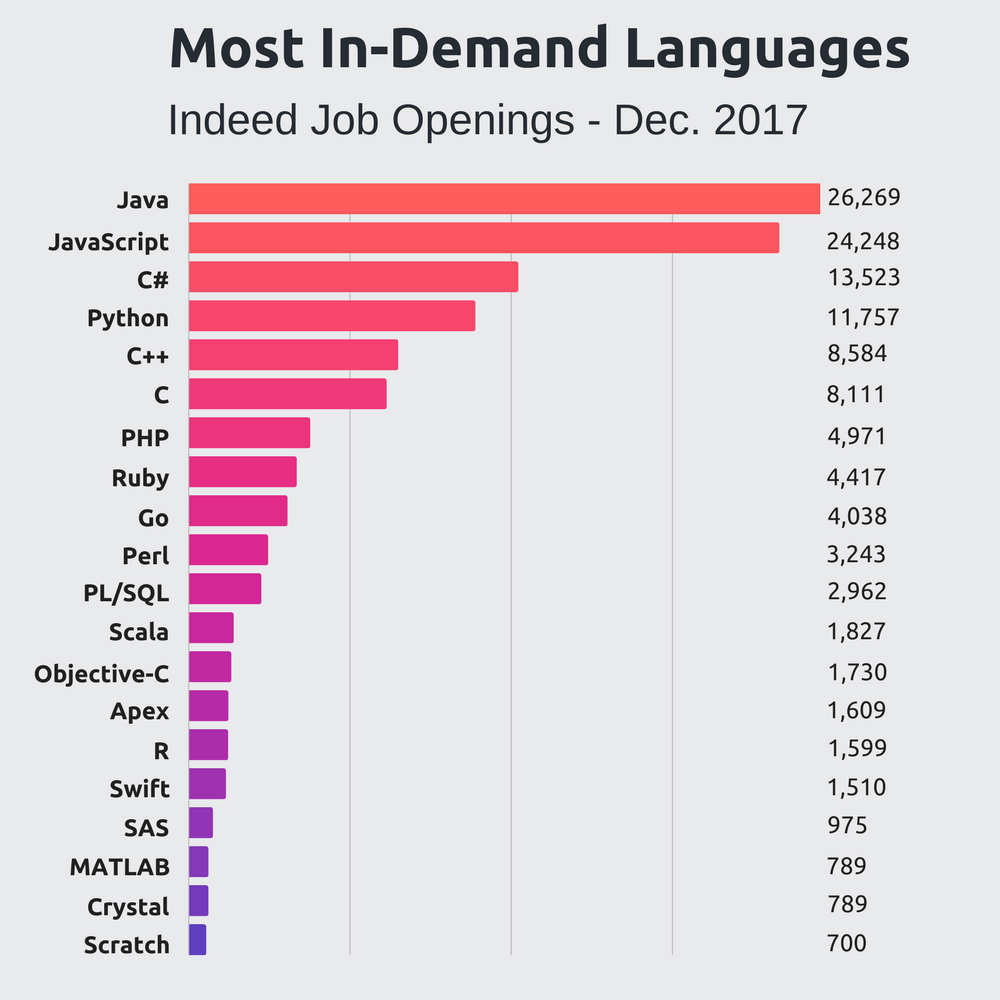
What jobs are out there?
 Source: stackify.com
Source: stackify.com
Web development jobs are typically categorized as frontend, backend, or full stack (both frontend and backend). Many developers will prefer one layer of the stack over the other, but most developers have at least a basic understanding of how the entire stack functions. Your expected salary will vary based on what you specialize in, what languages you know, your location, your experience and the company or client that is hiring you.
Frontend Developer
Frontend developers write code that drives user interfaces. At a minimum, frontend developers should know HTML, CSS, and JavaScript. Some jobs will also require you to know frontend tools and frameworks such as Bootstrap, Foundation, Angular.js and React.
In 2017, frontend developers earned $102,443 on average.
| Language | Average Salary | Salary Range |
|---|---|---|
| JavaScript | $110,527 | $41,000 – $213,000 |
Backend Developer
Backend developers write code that drives data processing logic. Unlike frontend development, backend development has no standardized set of languages. Instead, there are several different languages that have gained popularity through their features, performance, ease of use and support.
In 2017, backend developers earned $116,913 on average.
| Language | Average Salary | Salary Range |
|---|---|---|
| PHP | $86,314 | $30,000 – $171,000 |
| Python | $116,020 | $44,000 – $221,000 |
| Ruby on Rails | $116,372 | $45,000 – $219,000 |
| Java | $102,143 | $36,000 – $200,000 |
| .NET (C#, VB.NET etc) | $88,711 | $32,000 – $172,000 |
| SQL | $85,574 | $35,000 – $158,000 |
Full Stack Developer
Full stack developers work in both the frontend and backend. This makes them extremely versatile, but also requires them to know both sides of the stack equally well. They must understand the entire web application lifecycle, from the user’s browser all the way to the database. While their skill set is diverse, their knowledge about any one component is less thorough than someone who focuses exclusively on frontend or backend development.
In 2017, full stack developers earned $110,563 on average.
Database Administrator
Database administrators (DBAs) manage the data that gets used by the application. DBAs are responsible for setting up database servers, structuring the underlying databases, ensuring the integrity of the data, optimizing for performance, and setting access controls. Some of the most popular database servers today are MySQL, MariaDB and Microsoft SQL Server, and all of these use Structured Query Language (SQL).
In 2017, database administrators earned $91,884 on average.
Mobile Developer
In many cases, a mobile app is just another frontend for a website. The app communicates data to and from the backend server before rendering to the screen in the same way that your browser does. The benefit is that you can create customized apps for iOS and Android without having to re-implement backend functionality for each one.
| Platform | Language | Average Salary | Salary Range |
|---|---|---|---|
| Android | Java | $102,143 | $36,000 – $200,000 |
| iOS | Objective-C/Swift | $115,226 | $43,000 – $221,000 |
Non-Software Development Roles
Even if your career isn’t in software development, you can still benefit from learning a language. A graphic designer can increase their worth from $54,000 to $75,000 by learning HTML5. By learning SQL, a digital marketer earning $67,000 can boost their salary to $77,000, thanks to their new skill set as a technical marketer.6,7 While the value will vary based on the role, learning relevant web development skills can help you work more efficiently while also making you more marketable.
Where do I go from here?
As with any new skill, programming takes practice. Even seasoned developers are constantly learning and developing their skills, and the best way to do that is by writing code. Take courses to learn new languages or frameworks. Create personal projects that showcase your knowledge of a language. Contribute to open source projects to show that you can collaborate with other developers. Build a portfolio that you can link to prospective employers or clients. Also, network with other developers to share ideas, receive feedback on your projects, and learn about potential job opportunities.
Most importantly, don’t get discouraged. Web development is an incredibly broad field encompassing hundreds of languages, platforms and tools. If one particular path doesn’t suit you, you can always try something else. The skills you learn will benefit you no matter where you go.